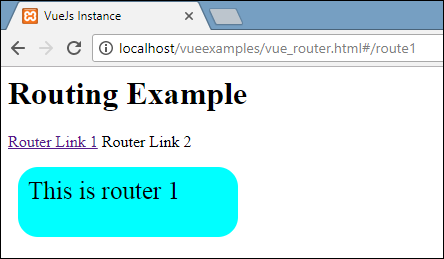
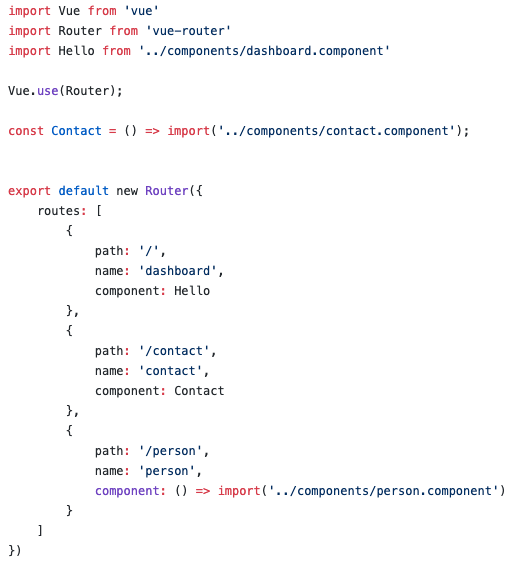
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

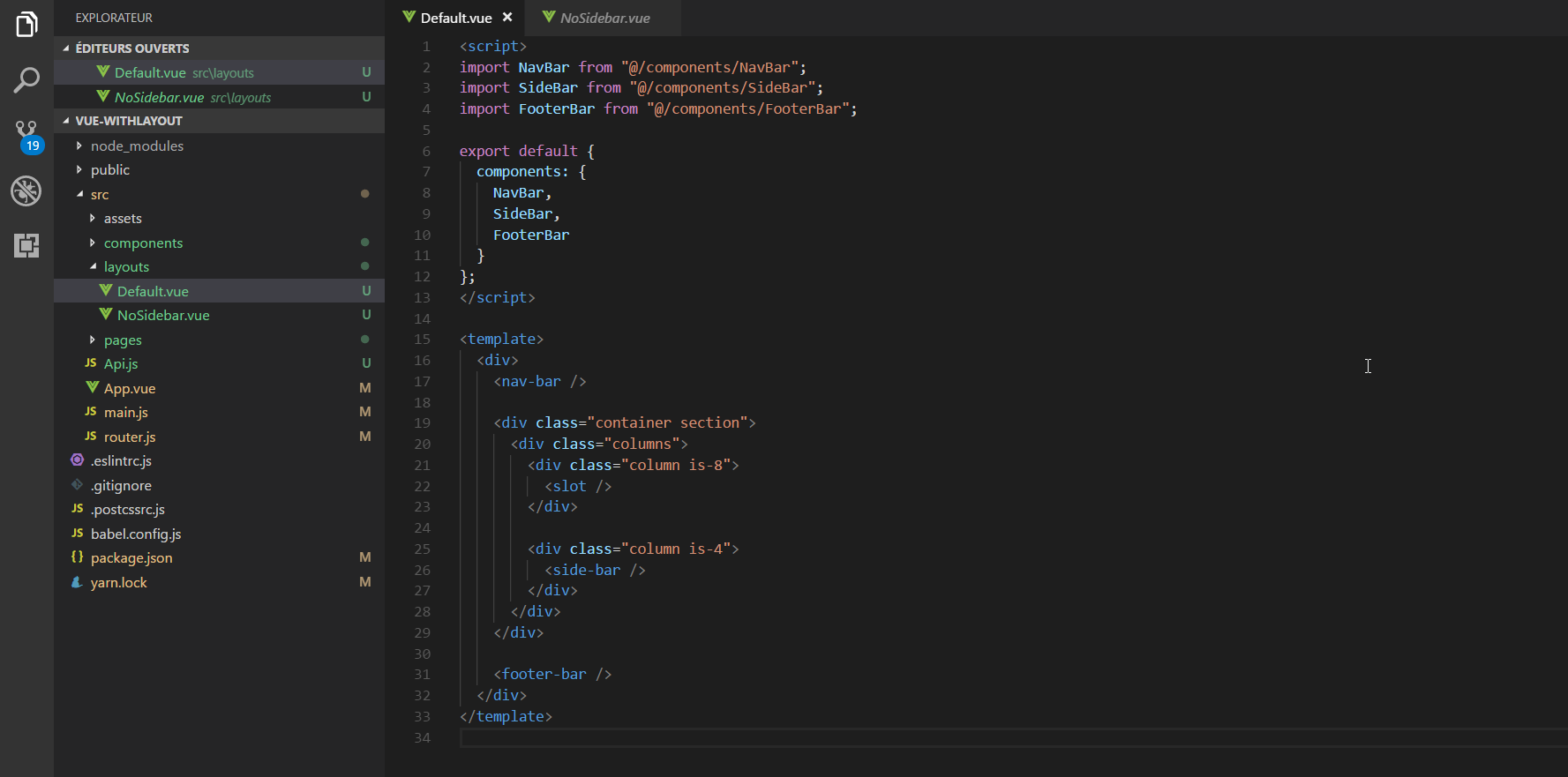
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

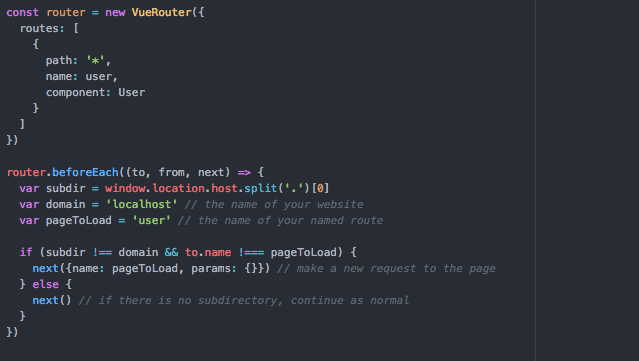
Failed to resolve component: router-view" - compatibility with Vite · Issue #203 · vuejs/router · GitHub

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming